大家好,我们除了埋头写代码,有时候我们会有更多的选择,调整我们的开发和设计流程,借助这些生产力工具,可以大大提高我们的开发效率,好了废话不多说,今天我看了一篇关于这方面的文章,在这里分享给大家。
醒目的设计是吸引访客注意力的有效方法。我整理了一些最有用的工具,可以帮助您改进设计工作流程。
有了这个集合,您将能够为您的设计绘制草图、选择调色板、创建渐变、添加阴影、制作动画、包括自定义背景、找到合适的插图、试验不同的布局系统和组件等等。
每个工具都将包括直接链接、说明和图像预览。
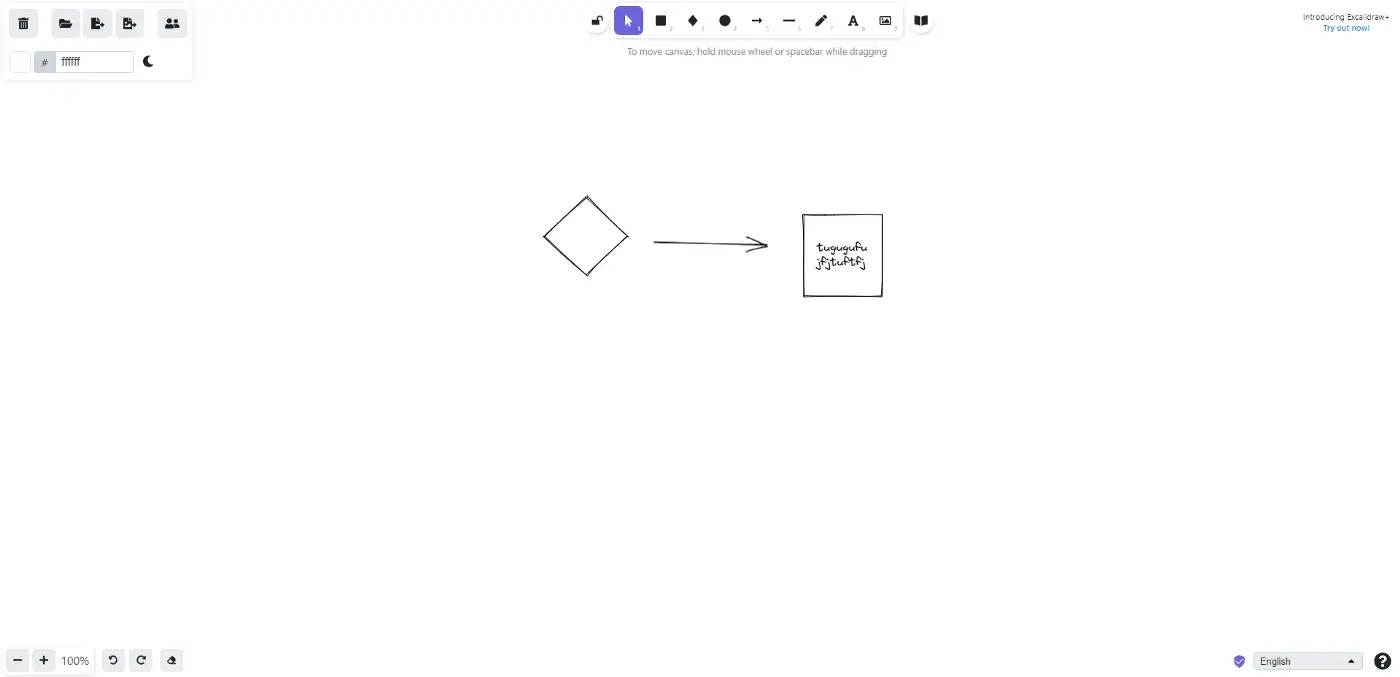
excalidraw.com,一个在线的手绘白板工具,白板工具简单,用起来也顺手,还可以多人一起共同编辑,建议大家来体验下。

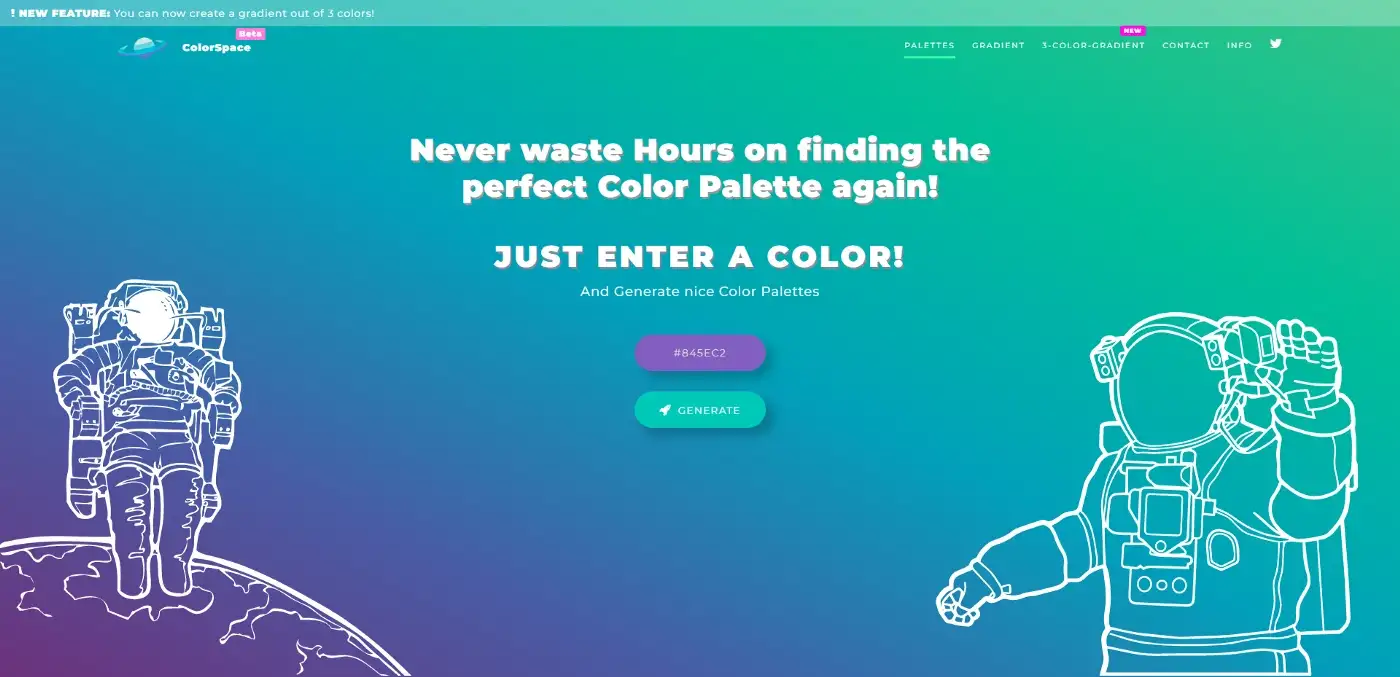
mycolor.space,基于你输入的颜色帮你生成完美的配色。

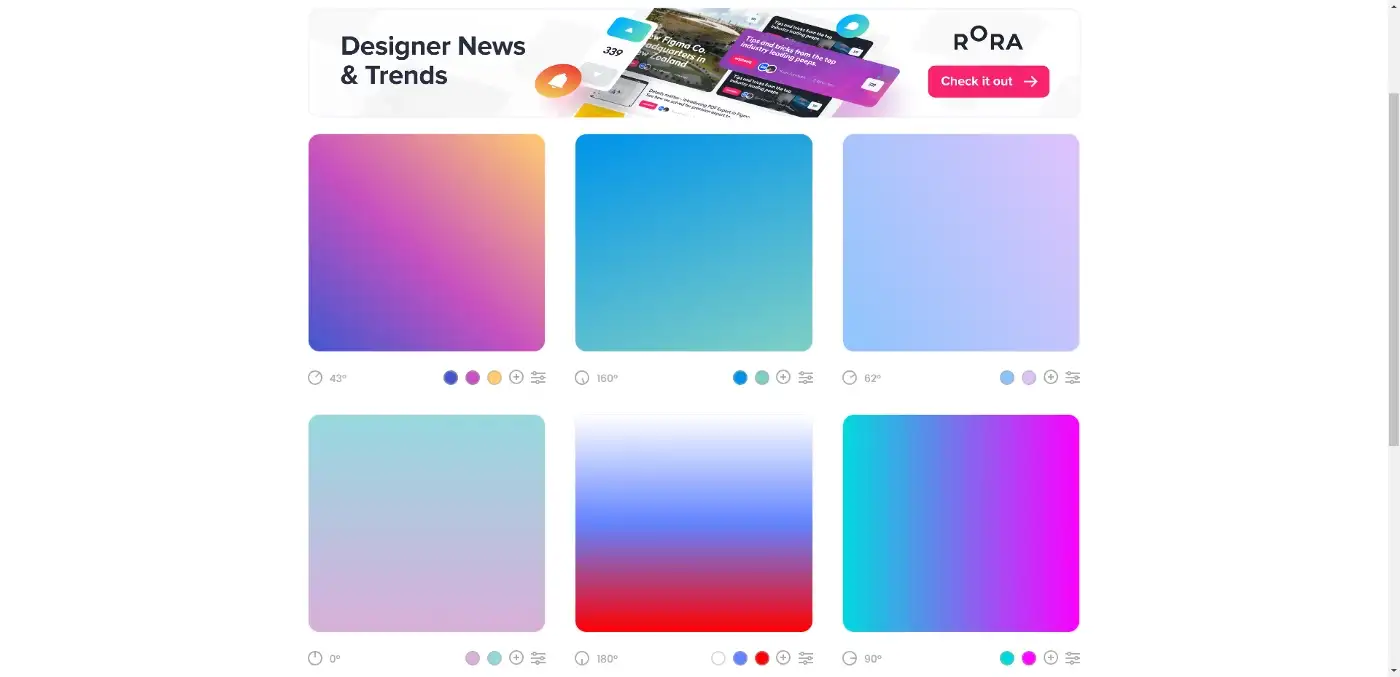
www.grabient.com,很棒的 UI 工具,用于生成线性渐变色。

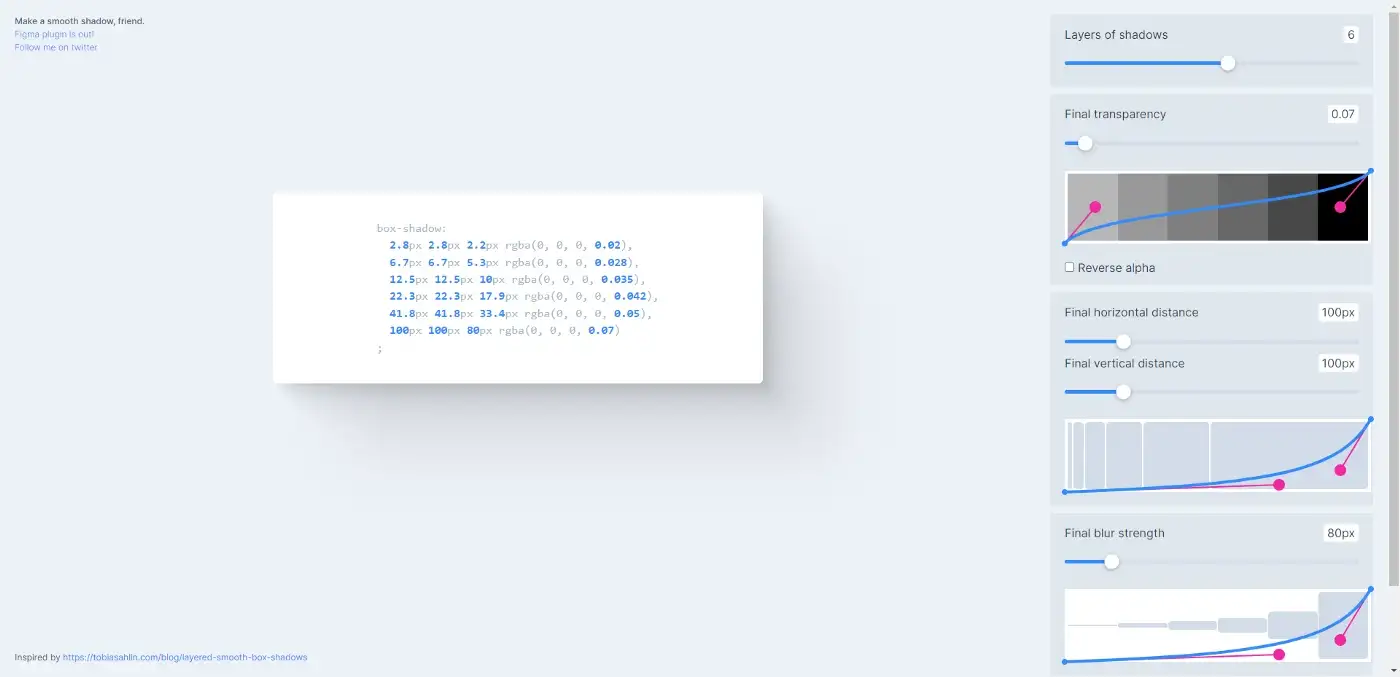
shadows.brumm.af,你可以设置模糊、透明度、位置和其他参数设置阴影,帮我们生成阴影代码。

cssgrid-generator.netlify.app,基于我们的需求,可视化的动态生成基本的 CSS 网格布局代码。

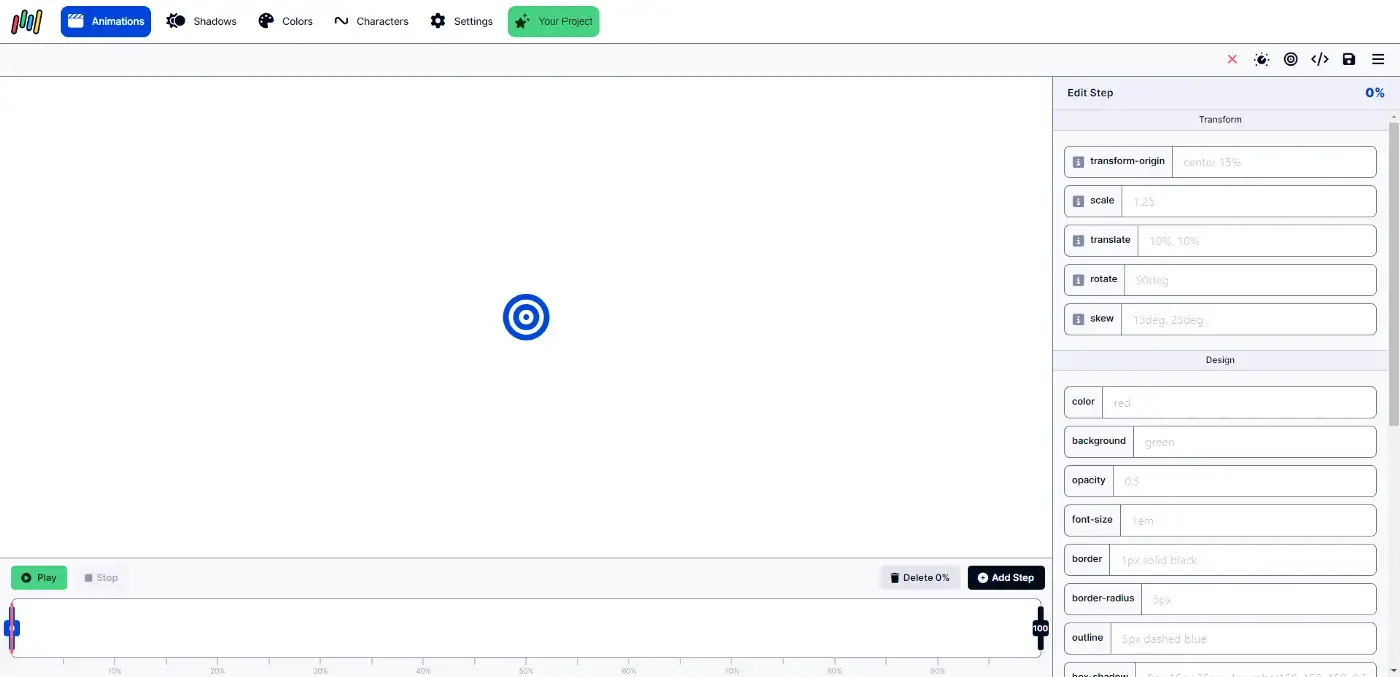
keyframes.app/animate,使用可视时间轴编辑器创建 CSS @keyframe 动画。

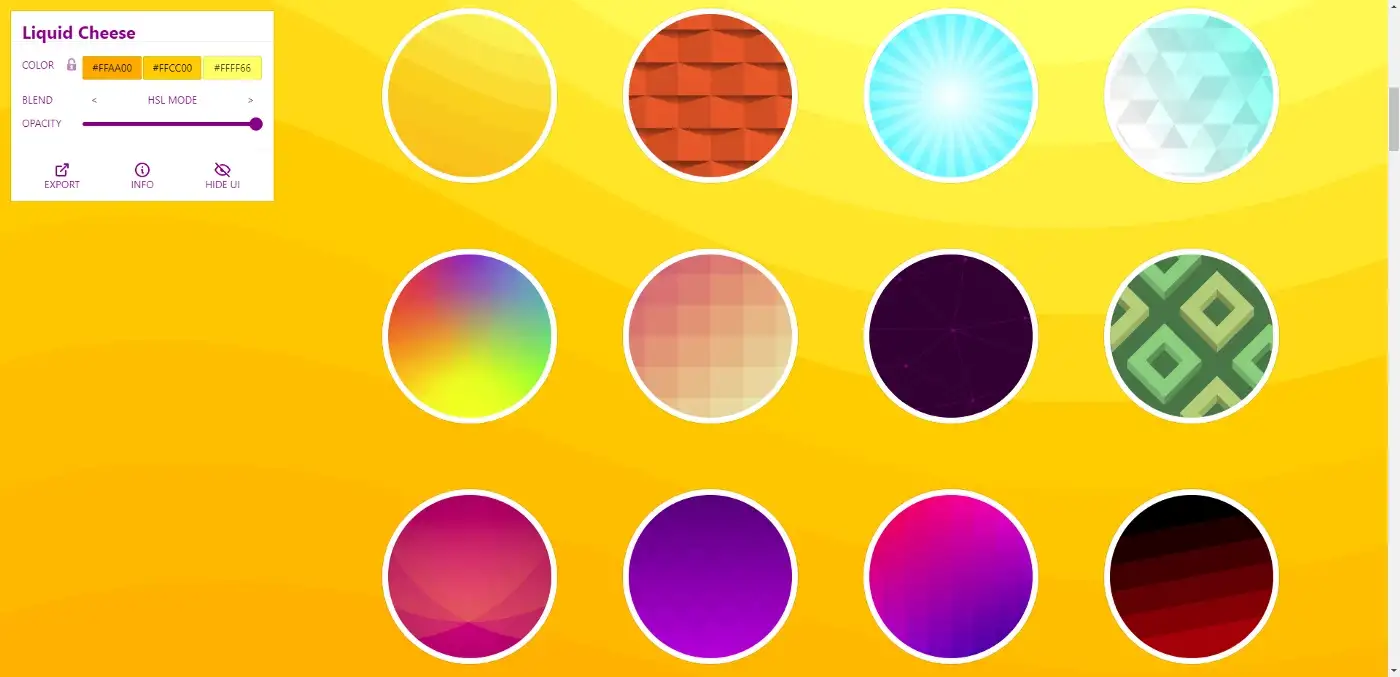
www.svgbackgrounds.com,通过这个工具,可轻松用在您的网站上设置的 SVG 背景集合。

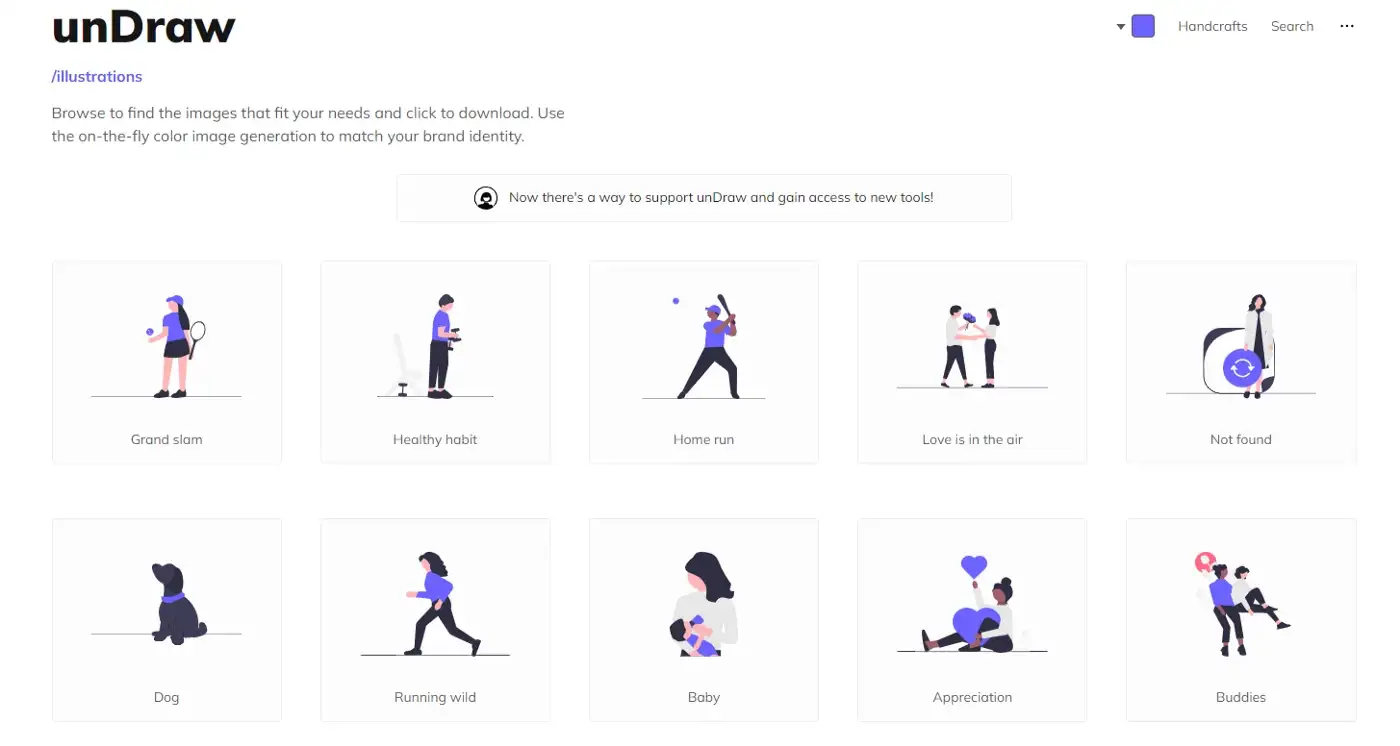
undraw.co,一款国际范的免费开源插图网站,总一个插画适合你。

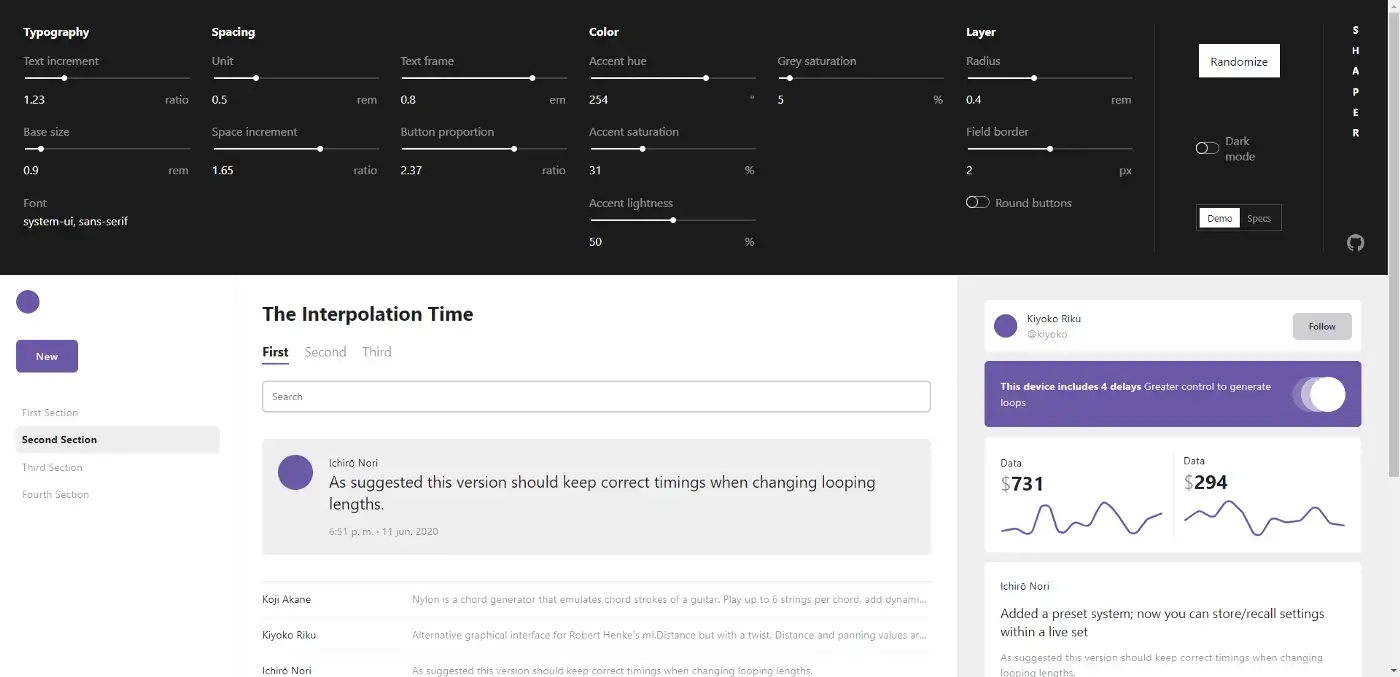
hihayk.github.io/shaper,界面风格塑造者。你可以使用这个工具在线尝试排版、间距、颜色、字体等参数,帮你制作不同风格UI。

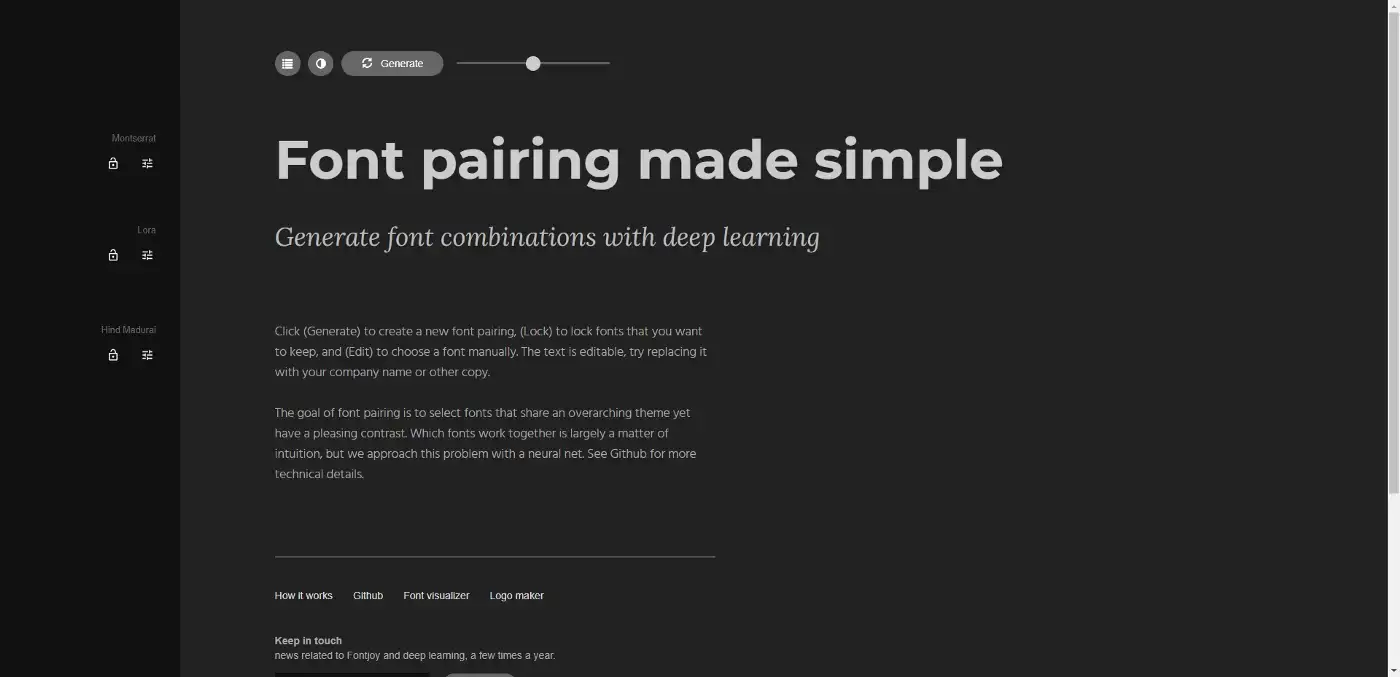
fontjoy.com,一个基于机器学习的在线字体生成器,帮你轻松生成个性化的字体(只支持英文)。

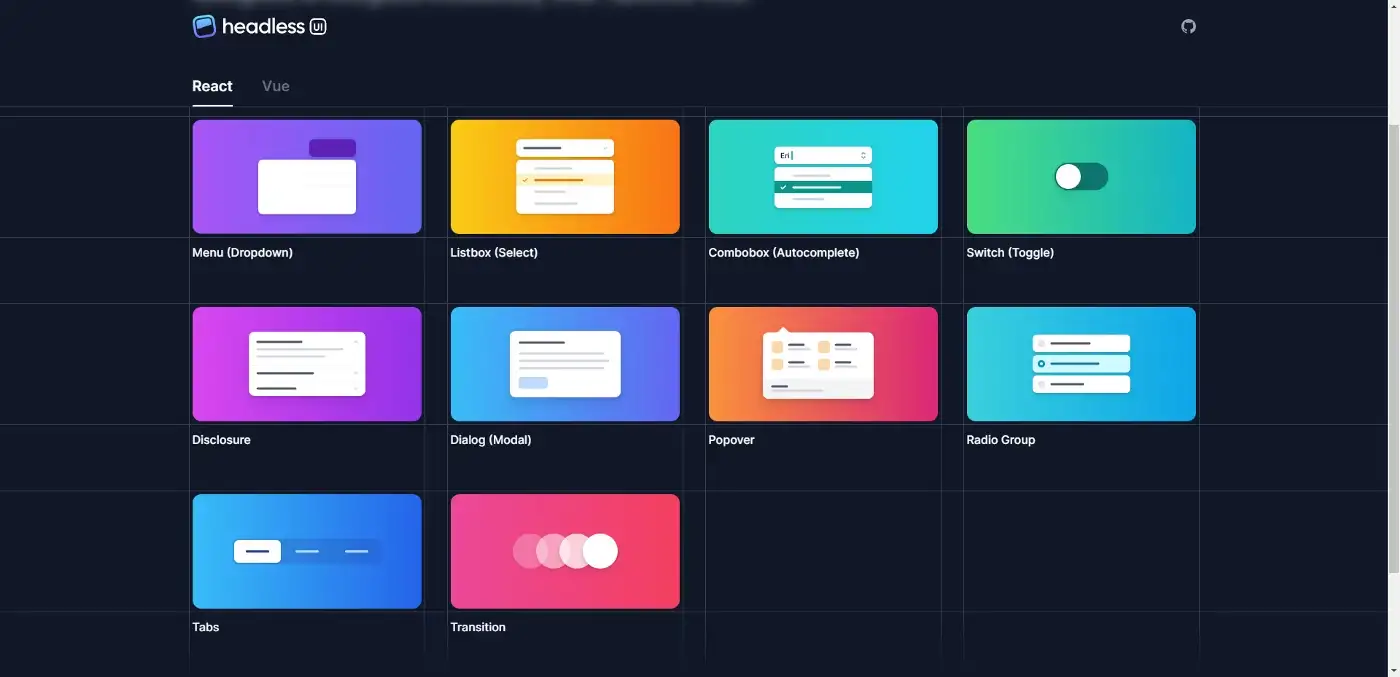
headlessui.com,一款漂亮的UI 组件,可以在使用 Vue 和 React 项目中很方便调用, 并能与Tailwind CSS 完美集成,在线使用起来十分方便,即所见,即所得。轻松复制案例代码,就能将组件引入到你的项目里。

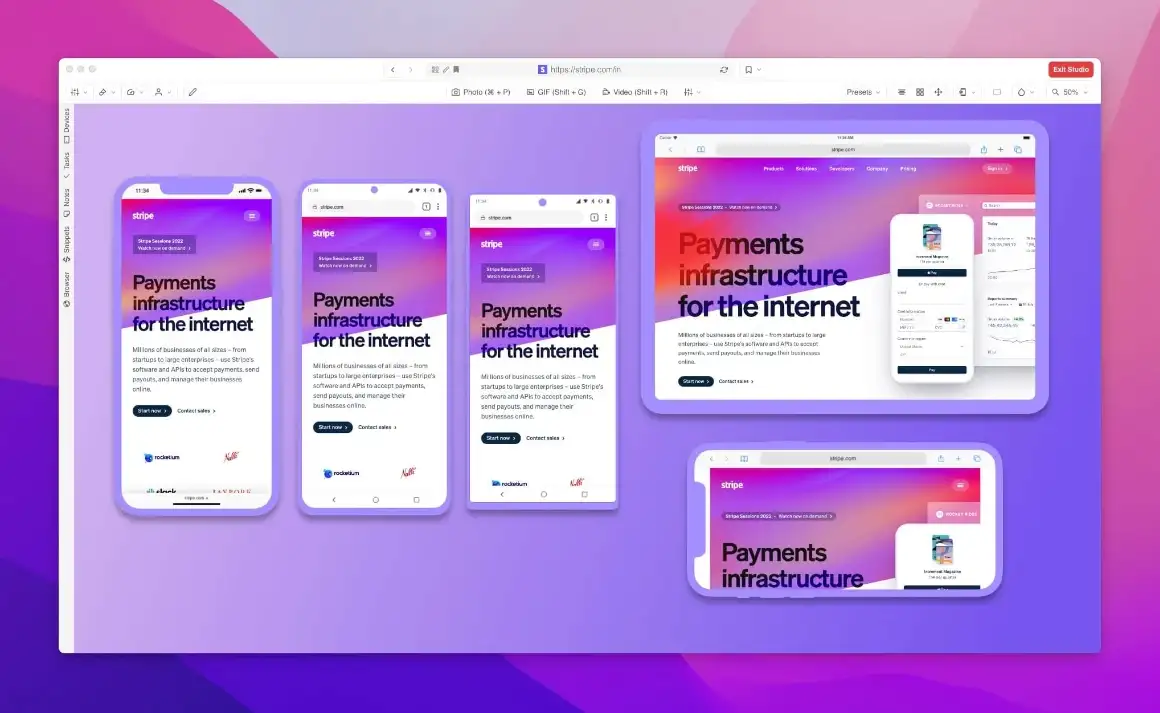
sizzy.co,面向前端开发者的浏览器,让你开发响应式设计站点变得更轻松。



今天的分享就到就这里,这12个工具,你会使用哪些呢?
如果觉得博客文章对您有帮助,异或土豪有钱任性,可以通过以下扫码向我捐助。也可以动动手指,帮我分享和传播。您的肯定,是我不懈努力的动力!感谢各位亲~
