HTML 属性非常多,除了基本的一些属性外,还有很多很有用的功能性特别强大的属性;
本文将介绍24个强大的HTML属性,这些属性可以让你的网站更加动态和交互,让用户感到更加舒适和愉悦。
让我们一起来探索这24个强大的HTML属性吧!
Accept属性是用于指定浏览器可以处理的MIME类型的列表。

通过在HTTP请求头中包含Accept属性,浏览器可以告诉服务器它可以接受哪些MIME类型的响应。服务器可以根据这个信息来选择最合适的响应类型并返回给浏览器。Accept属性的值是一个逗号分隔的MIME类型列表,可以使用通配符来表示一类MIME类型,例如text/*表示所有文本类型。
Autofocus属性是用于在页面加载时自动将焦点设置到指定的元素上。

当页面加载完成后,如果存在Autofocus属性的元素,浏览器会自动将光标聚焦在该元素上,使用户可以直接与该元素进行交互,而无需手动点击或使用Tab键切换焦点。
Inputmode属性是用于指定文本框中输入的内容类型的属性。

它可以帮助浏览器更好地优化输入体验,例如在移动设备上自动弹出合适的虚拟键盘。
在不同的浏览器中,Inputmode属性的支持程度可能会有所不同。
因此,在使用Inputmode属性时,需要进行兼容性测试。
Pattern属性是用于指定文本框中输入内容的正则表达式模式。它可以帮助浏览器验证用户输入的内容是否符合指定的格式要求。

如果用户输入的内容不符合Pattern属性指定的正则表达式模式,浏览器会显示一个默认的错误提示信息。
Pattern属性通常与required属性一起使用,以确保用户输入的内容符合指定的格式要求且不为空。例如,可以使用Pattern属性来验证用户输入的邮政编码、电话号码、电子邮件地址等等。
Required属性是用于指定表单元素是否必填的属性。

如果一个表单元素设置了Required属性,那么在提交表单时,如果该元素的值为空,浏览器会阻止表单的提交,并提示用户必须填写该字段。
Required属性通常与表单元素的type属性一起使用,例如文本框、下拉列表、单选框、复选框等等。
Autocomplete属性是用于指定表单元素是否启用自动完成功能的属性。

自动完成功能可以帮助用户更快地填写表单,减少输入错误的可能性。
在不同的浏览器中,Autocomplete属性的支持程度可能会有所不同。因此,在使用Autocomplete属性时,需要进行兼容性测试。
Multiple属性是用于指定表单元素是否允许多选的属性。

Multiple属性通常应用于下拉列表、文件上传和复选框等表单元素。
如果一个表单元素设置了Multiple属性,那么用户可以选择多个选项,而不仅仅是单选。
Download属性是用于指定链接下载文件时的文件名的属性。

如果一个链接设置了Download属性,那么当用户点击该链接下载文件时,浏览器会将文件保存到本地,并使用Download属性指定的文件名来命名文件。
Download属性通常应用于<a>标签中,用于下载PDF、图片、音频、视频等文件。
HTML中的Contenteditable属性是用于指定元素是否可编辑的属性。

如果一个元素设置了Contenteditable属性,那么用户可以在该元素中输入文本、插入图片、修改样式等等。Contenteditable属性通常应用于<div>、<p>、<span>等元素,用于实现富文本编辑器、可编辑的表格等功能。
HTML中的Readonly属性是用于指定表单元素是否只读的属性。

如果一个表单元素设置了Readonly属性,那么用户可以看到该元素的值,但无法修改该元素的值。Readonly属性通常应用于文本框、下拉列表、日期选择器等表单元素,用于展示数据或防止用户修改数据。
Hidden属性是用于指定元素是否隐藏的属性。

如果一个元素设置了Hidden属性,那么该元素将不会在页面中显示,但仍然存在于页面中,可以通过JavaScript等方式访问该元素。Hidden属性通常应用于表单元素、按钮、图像等元素,用于在不影响页面布局的情况下,传递数据或控制页面行为。
HTML中的Spellcheck属性是用于指定元素是否启用拼写检查的属性。

如果一个元素设置了Spellcheck属性,那么用户在该元素中输入文本时,浏览器会自动检查拼写错误,并在错误单词下方显示红色波浪线。Spellcheck属性通常应用于文本框、文本域等元素,用于提高用户输入的准确性。
HTML中的Translate属性是用于指定元素是否应该被翻译的属性。

如果一个元素设置了Translate属性,那么浏览器会根据该属性的值来决定是否翻译该元素的内容。Translate属性通常应用于网站的多语言版本中,用于控制哪些元素需要翻译,哪些元素不需要翻译。
HTML中的`loading`属性是一个新的属性,它可以用于指定浏览器在加载资源时的优先级。

该属性可以应用于`<img>`、`<iframe>`、`<script>`、`<link>`和`<audio>`等标签上。
`loading`属性并不是所有浏览器都支持的,因此在使用时需要进行兼容性检查。
`onerror`是一个JavaScript事件处理程序, JavaScript错误时触发。

可以将`onerror`事件处理程序添加到`window`对象上,以便在全局范围内捕获JavaScript错误。
`onerror`事件处理程序只能捕获未被其他错误处理程序捕获的JavaScript错误。
最好在代码中使用try-catch语句来捕获和处理JavaScript错误。
`poster`是HTML5中`<video>`标签的一个属性,用于指定在视频加载之前和播放之前显示的图像。

它通常用于提供视频的预览图像或缩略图。
`controls`是HTML5中`<video>`和`<audio>`标签的一个属性,用于指定是否显示媒体播放器的控件。

如果将`controls`属性设置为`controls`,则会在媒体播放器上显示控件,例如播放/暂停按钮、音量控制、进度条等。
DOCTYPE html html head titleControls Example body video width height controls source src type source src type Your browser does not support the video tag.
`controls`属性只适用于支持HTML5的浏览器。如果浏览器不支持HTML5,则不会显示控件。
`autoplay`是HTML5中`<video>`和`<audio>`标签的一个属性,用于指定媒体是否应在页面加载时自动播放。

如果将`autoplay`属性设置为`autoplay`,则媒体将在页面加载时自动播放。
DOCTYPE html html head titleAutoplay Example body video width height autoplay source src type source src type Your browser does not support the video tag.
自动播放可能会对用户体验产生负面影响,因此在使用`autoplay`属性时需要慎重考虑。在某些情况下,浏览器可能会阻止自动播放,例如在移动设备上,用户必须首先与页面进行交互,才能允许自动播放。
`loop`是HTML5中`<video>`和`<audio>`标签的一个属性,用于指定媒体是否应在播放结束后循环播放。

如果将`loop`属性设置为`loop`,则媒体将在播放结束后循环播放。
DOCTYPE html html head titleLoop Example body video width height loop source src type source src type Your browser does not support the video tag.
循环播放可能会对用户体验产生负面影响,因此在使用`loop`属性时需要慎重考虑。
`cite`是HTML中的一个全局属性,可以用于指定引用的来源。

`cite`属性的值应该是一个URL,指向引用的来源。
如果引用的来源不是一个URL,可以将`cite`属性的值设置为一个描述引用的字符串。
DOCTYPE html html head titleCite Example body blockquote cite This is a quote from an external source. q cite This is a short quote from an external source. del cite This text has been deleted from an external source. ins cite This text has been inserted from an external source.
`cite`属性并不会自动创建链接,因此如果需要创建链接,需要使用`<a>`标签,并将`href`属性设置为`cite`属性的值。
`datetime`是HTML中`<time>`标签的一个属性,用于指定日期和时间。

`datetime`属性的值应该是一个有效的日期和时间格式,例如`YYYY-MM-DDThh:mm:ss`。
`datetime`属性并不会自动格式化日期和时间,因此需要使用JavaScript或其他工具来格式化日期和时间。
`async`是HTML中`<script>`标签的一个属性,用于指定脚本是否应该异步加载。

如果将`async`属性设置为`async`,则脚本将异步加载,不会阻止页面的解析和渲染。
异步加载的脚本可能会在页面的其他部分加载之前执行,因此需要谨慎使用。如果脚本依赖于页面的其他部分,可能会导致错误。
`defer`是HTML中`<script>`标签的一个属性,用于指定脚本是否应该延迟加载。

如果将`defer`属性设置为`defer`,则脚本将延迟加载,直到页面解析完成后再执行。
DOCTYPE html html head titleDefer Example script defer src body pThis is a paragraph.
在上面的示例中,我们将`defer`属性设置为`defer`,这将使脚本延迟加载。在这种情况下,脚本将在页面解析完成后执行,不会阻止页面的加载。

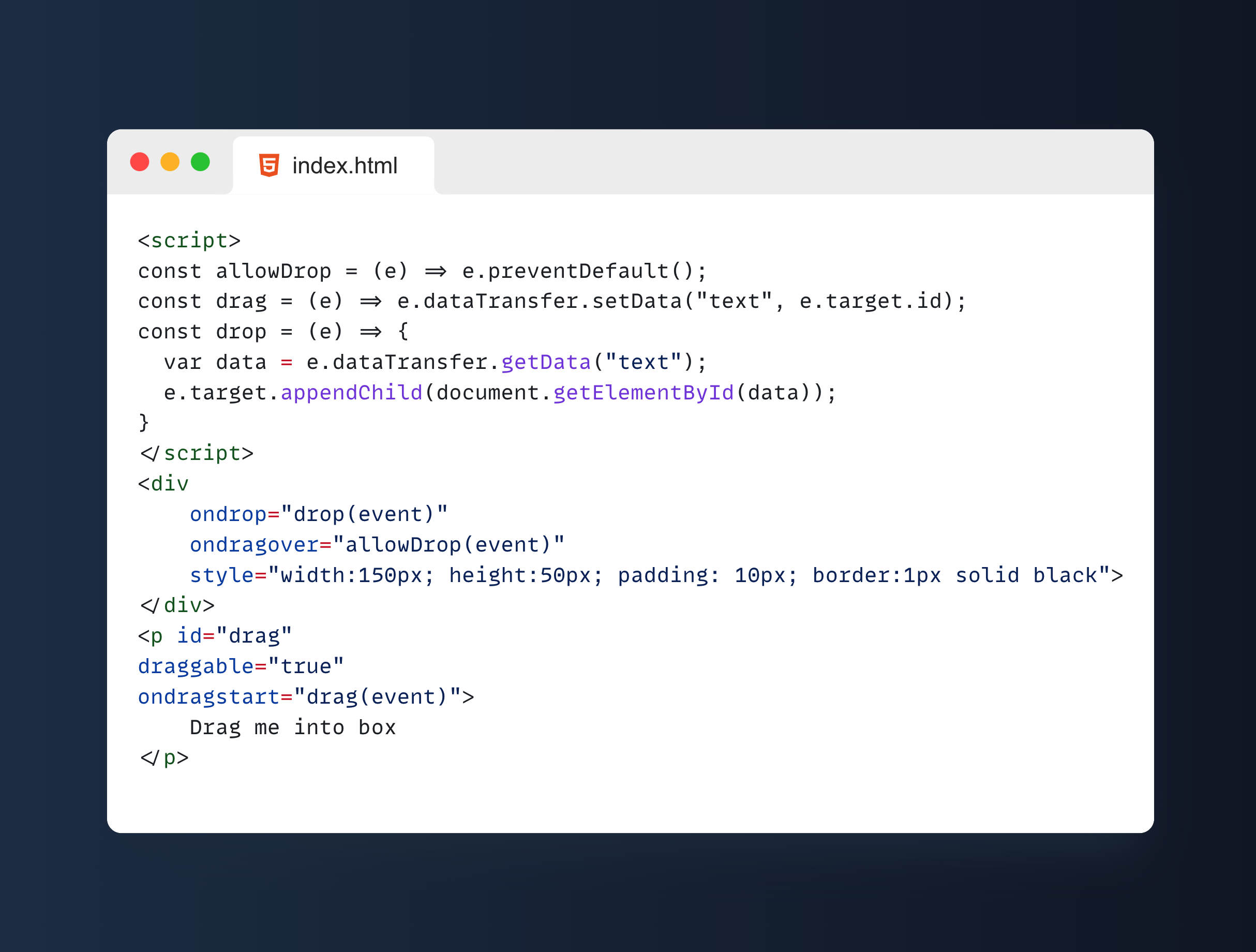
`Draggable` 是 HTML5 中的一个属性,它允许用户通过拖动元素来移动它们。当一个元素被设置为 `draggable` 时,用户可以通过鼠标或触摸屏幕来拖动该元素。在拖动元素时,会触发一系列事件,如 `dragstart`、`drag` 和 `dragend`,这些事件可以用来实现拖放功能。
如果你是一位专业的前端工程师,想必很多属性你都用过!
如果觉得博客文章对您有帮助,异或土豪有钱任性,可以通过以下扫码向我捐助。也可以动动手指,帮我分享和传播。您的肯定,是我不懈努力的动力!感谢各位亲~
