想要在 2023 年构建出色的 Vue.js 应用程序吗?如果你的回答是 YES,那么一定要试一试这篇文章整理的 7 个 Vue 3 插件和库。无需编写大量代码,这些令人难以置信的插件和库就可以为应用程序添加超棒的特性和功能。
这些插件和库,囊括动画、身份验证、性能优化等各个方面,所以如果你想用 Vue 3 创建令人惊叹的 web app,可千万不要错过哦!
插件地址:https://vuetifyjs.com/en/

Vuetify 是一个强大而灵活的 Vue.js UI 库,可以帮助为 web 应用程序构建美观且响应迅速的用户界面。Vuetify 提供了一系列预构建的 UI 组件和样式,可在构建 Vue.js 应用时节省我们的时间和精力。
有了 Vuetify,你就可以轻松创建响应式布局、排版、图标、按钮、表单、表格和许多其他 UI 元素,而无需从头开始编写所有 CSS 和 HTML。该库还包括指令、主题自定义、国际化和可访问性等高级功能,可帮助创建更具交互性、包容性和用户友好的web应用程序。
# create new Vue.js Project with Vuetify yarn create vuetify # add to an existing Vue.js project yarn add vuetify@^3.1.5
import createApp import App Vuetify import import createVuetify const vuetify createVuetify components, directives, createAppAppvuetify
在项目中设置完 Vuetify 之后,让我们在应用程序中添加一些基本的 Vuetify 组件。
首先将以下代码添加到 main.js 或 main.ts 文件中
import * as components from 'vuetify/components'
现在可以在自己的组件中使用 Vuetify 组件了
button vbtn Button vbtn an autocomplete extends a input with autocomplete features vautocomplete label :items vautocomplete
你也可以用 Vuetify 将指令附加到组件上。让我们将以下代码块也附加到 main.js 或 main.ts 文件中:
import * as directives from 'vuetify/directives'
现在我们来尝试一些指令:
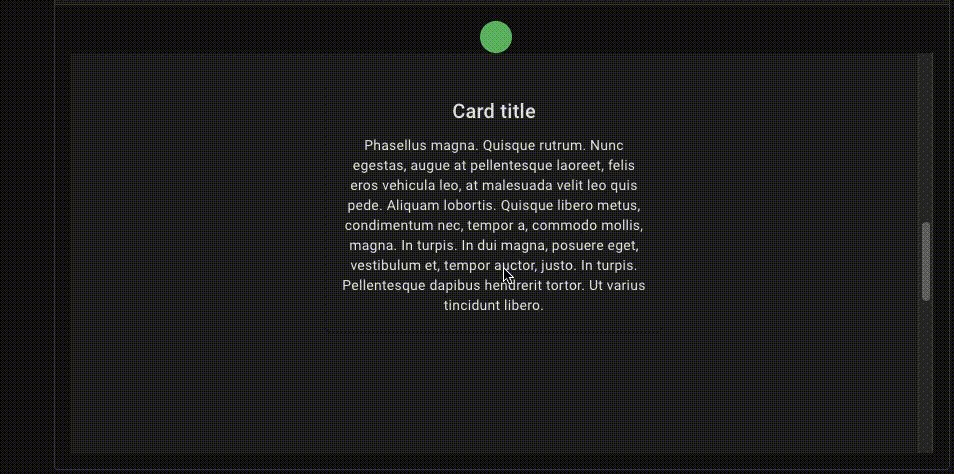
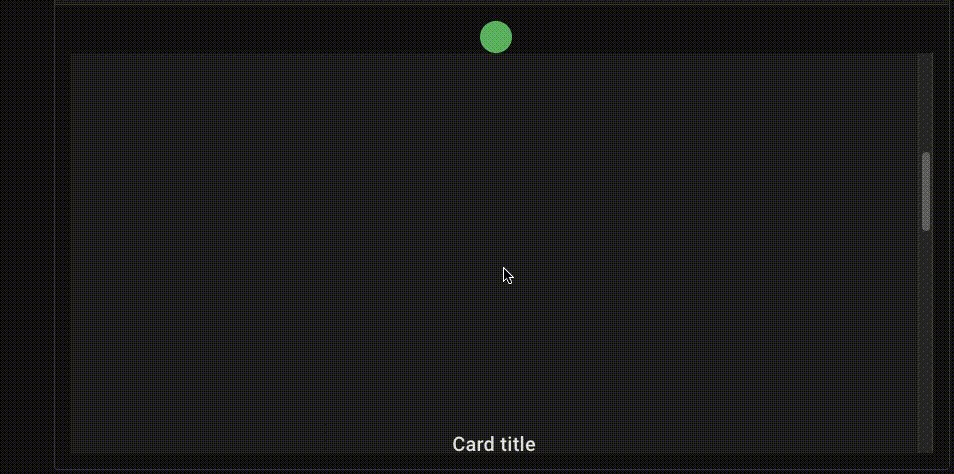
v-intersect指令利用 Intersection Observer API。它提供了一个易于使用的界面,用于检测元素何时在用户视口中可见。
vintersect vcard vintersect class maxwidth vcardtitleCard titlevcardtitle vcard This the card vue

v-click-out指令在单击目标元素之外的内容时调用函数。用于v-menu(Vuetify 菜单组件)和v-dialog(Vuetify 对话框组件)等组件内部。
template vapp vcard vclickoutside :color :dark class height rounded width @click div class active : div vcard vapp template script setup import ref const active ref const onClickOutside active , , script
插件地址:https://vueuse.org/

VueUse 提供了 200+ 个基本实用程序函数的集合,用于与浏览器、状态、网络、动画、时间等各种 API 进行交互,这些函数可以轻松导入并在 Vue.js 组件中使用。因此,无需编写太多代码就可以添加访问本地存储、使用全屏、单击元素外部等功能。只需组合导入,即可使用。
npm i @vueuse/core
reactive localStorage script setup lang import useStorage const state useStorage, hello: , greeting: script
上面的代码提供了一种在浏览器的localStorage或sessionStorage中存储数据的响应式方法。因此可以实时查看本地存储和会话存储中的更新数据。
a draggable element script setup lang import ref import useDraggable const el refHTMLElement `style` will be a helper computed for `left: ?px; top: ?px;` const x, y, style useDraggableel, initialValue: x: , y: , script template div ref :style style Drag me I am at x, y div template
上面的代码使el元素可拖动,并且还提供有关元素移动时 x 轴和 y 轴屏幕位置的实时信息。
Detects that a target element vue @vueusecore
上面的代码中,当链接的元素在屏幕上可见时会触发事件。这是一项非常简便的技术,用于创建一个动画触发器。
VueUse中有很多组合用法,如果你感兴趣,也可以更深入地研究这方面的知识。
插件地址:https://github.com/ankurk91/vue-toast-notification

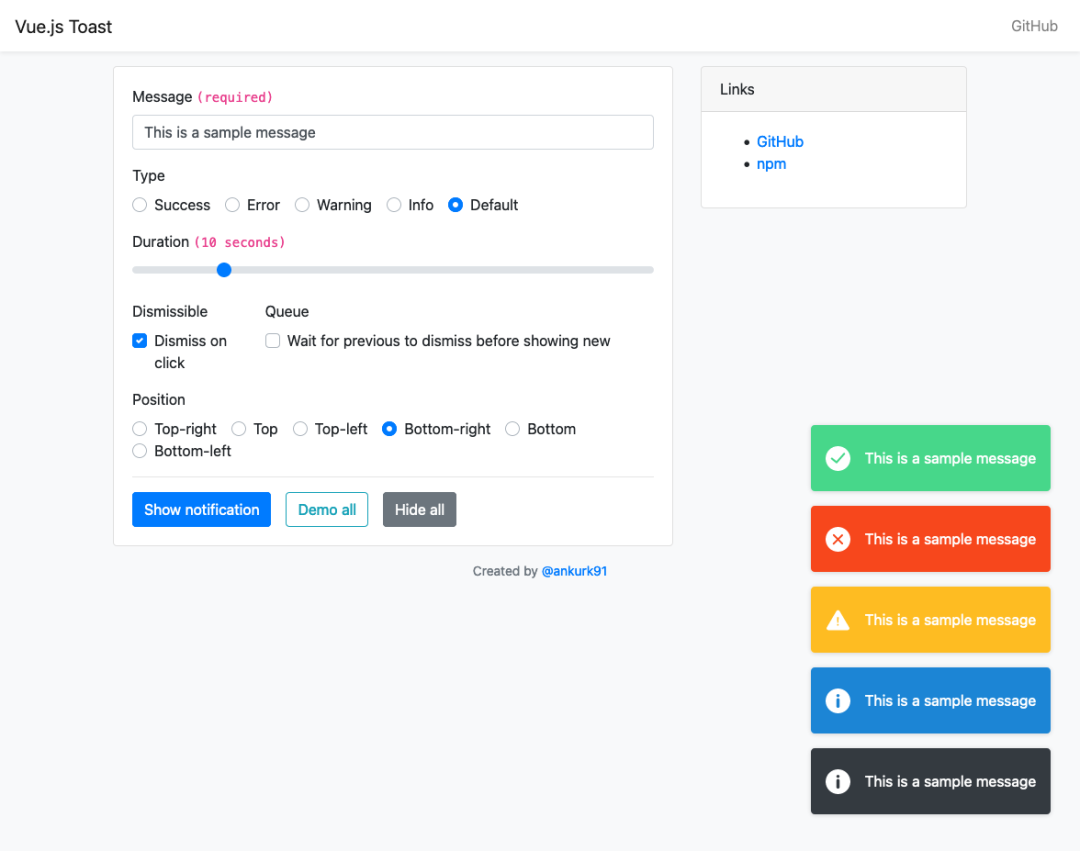
向用户显示通知的重要性众所周知。通知向用户提供有关其操作成功或失败的即时反馈,使用户体验更加直观。
vue-toast-notification 插件简化了在 Vue.js 应用中显示通知的过程。它提供了一个易于使用且高度可定制的通知系统,可以快速集成到项目中。
npm install vue-toast-notification@^3.0
import createApp ; import ToastPlugin ; Import one of the available themes import ; import ; const app createApp; appToastPlugin; app; let instance app; Force dismiss specific toast instance; Dismiss all opened toast immediately app;
app; Can accept an Object of options app message: , type: , all of other options may go here ;

插件地址:https://formkit.com/

表单是 web 应用的关键部分,用于捕获用户输入和启用交互。表单可以是简单的,也可以是复杂的,用于注册、数据收集和电子商务等任务。表单可改善用户体验和系统功能,并且可以针对验证、错误处理和样式进行自定义。但众所周知,表单处理起来是有难度的,尤其是当它们变得越来越复杂时。FormKit 提供了一组实用程序,使我们能够轻松地在 Vue.js 应用程序中构建和管理表单,可操作范围包括从简单的输入验证到诸如条件逻辑和动态表单字段等高级功能。
npm install @formkit/vue
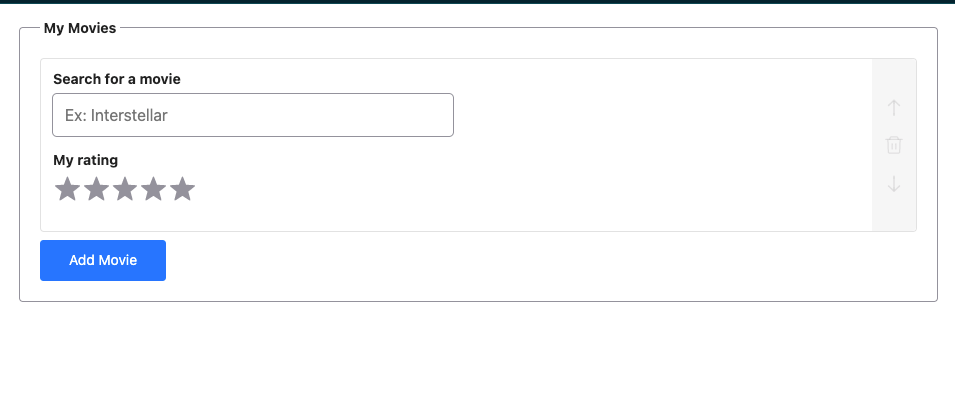
应用程序中的 formkit 用例并不少,我们先从一个示例开始。首先在 Vue 3 应用程序中设置 Formkit。
import createApp import plugin, defaultConfig import App createAppAppplugin, defaultConfig
将 FormKit 导入到全局的 Vue.js app 之后,我们就可以在模板中使用了。例如
FormKit type label addlabel FormKit name type label placeholder :options FormKit type label FormKit

这是一个关于如何使用 Formkit 的简单示例。Formkit 是一个非常强大的平台。如果你对使用 FormKit 构建强大的表单感兴趣,那么尝试 Formkit 一定不会让你失望。
插件地址:https://github.com/SortableJS/vue.draggable.next

将拖放功能添加到 Vue.js 应用可以改善用户体验。因为拖放功能允许用户以更直观的方式与应用程序交互,所以用户可以更轻松地组织和操作数据。Vue-draggable 是实现拖放功能的绝佳工具,因为它简化了流程,即使是刚接触 Vue.js 的开发人员也可以轻松使用。将这个插件添加到 Vue.js 应用程序,你就可以创建更具吸引力和动态的用户体验,提高用户回头率。
#yarn yarn add vuedraggable@next #npm npm i S vuedraggable@next
让我们用 Vue-draggable 创建一个简单的可排序列表。
template div draggable vmodel @start @end itemkey template #item div element div template draggable div template script setup import ref ; import draggable ; const drag ref; const cars ref, , , ; script

插件地址:https://vuefire.vuejs.org/

Firebase 是一个后端即服务(BaaS)平台,为开发人员提供各种工具和服务,用于构建和部署全栈应用。有了 Firebase,你就可以通过最少的 JavaScript 代码来实现许多 Vue.js 应用程序的后端功能。但是,将 Firebase 数据库添加到应用程序中可能会有一定的压力。Vuefire 是一个非常有帮助且轻量级的包装器,可轻松地将数据与 Firebase 数据库保持同步。它消除了手动操作的麻烦,并具有一些漂亮的内置逻辑,可以帮助完成困难的工作。
#yarn yarn add vuefire firebase #npm npm install vuefire firebase
在使用 VueFire 之前,确保拥有 Firebase 帐户和项目设置。
请记住,有两种不同的数据库:Database 和 Firestore
假设,我们想通过 Firebase 创建一个 todo Vue.js 应用程序。那么需要设置 firestore 数据库。
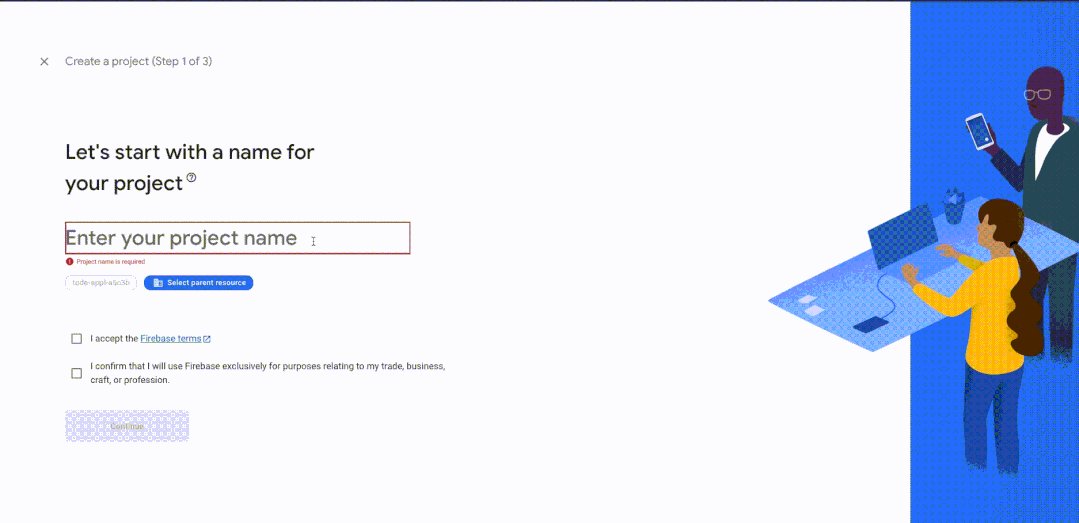
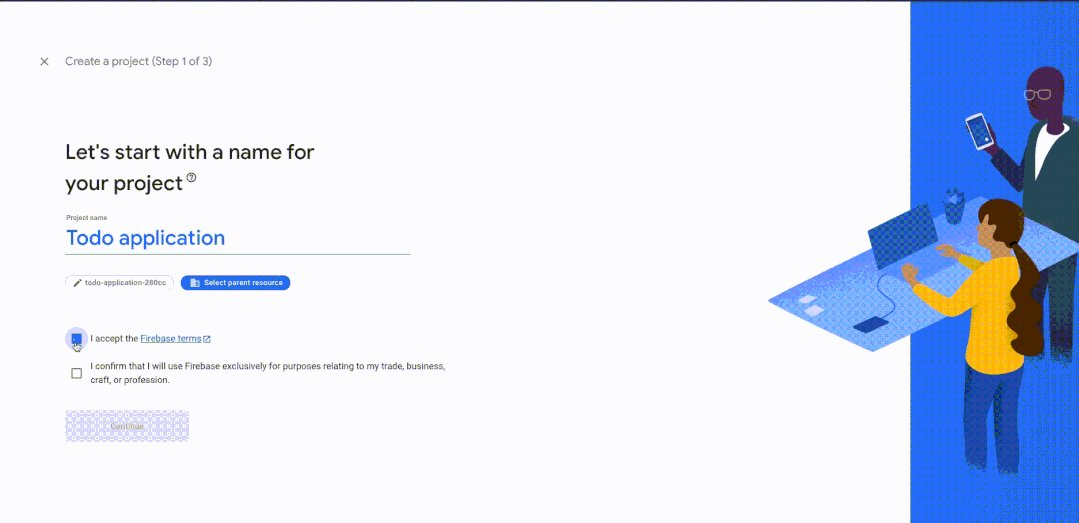
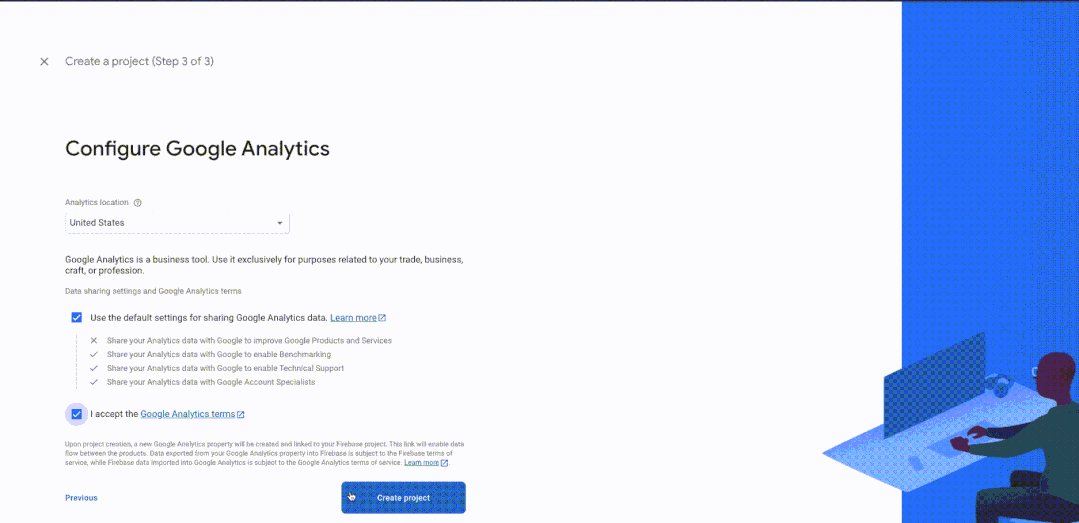
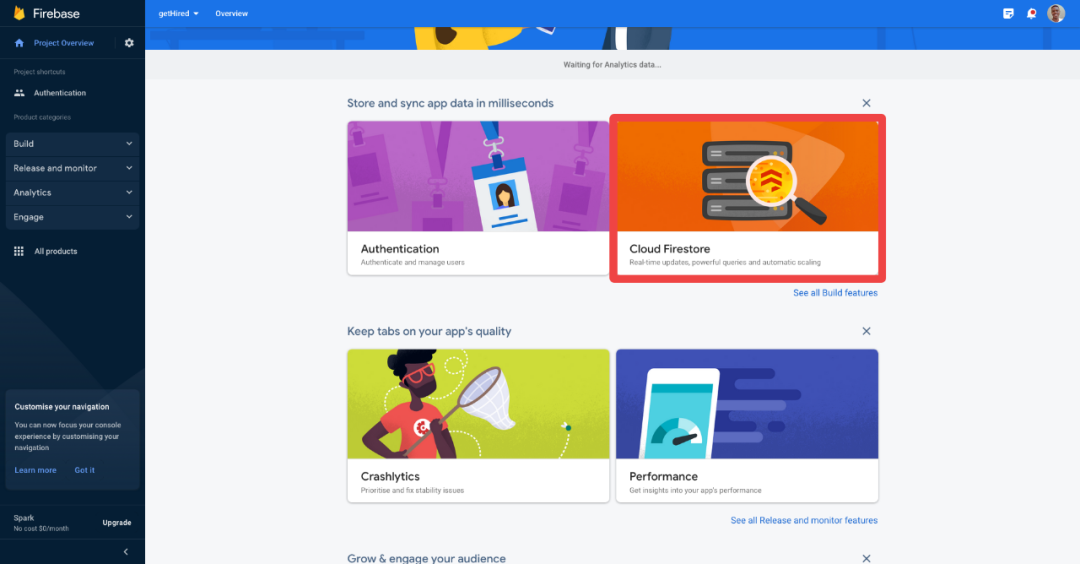
首先我们在 Firebase 上创建一个项目来获取应用程序凭据。

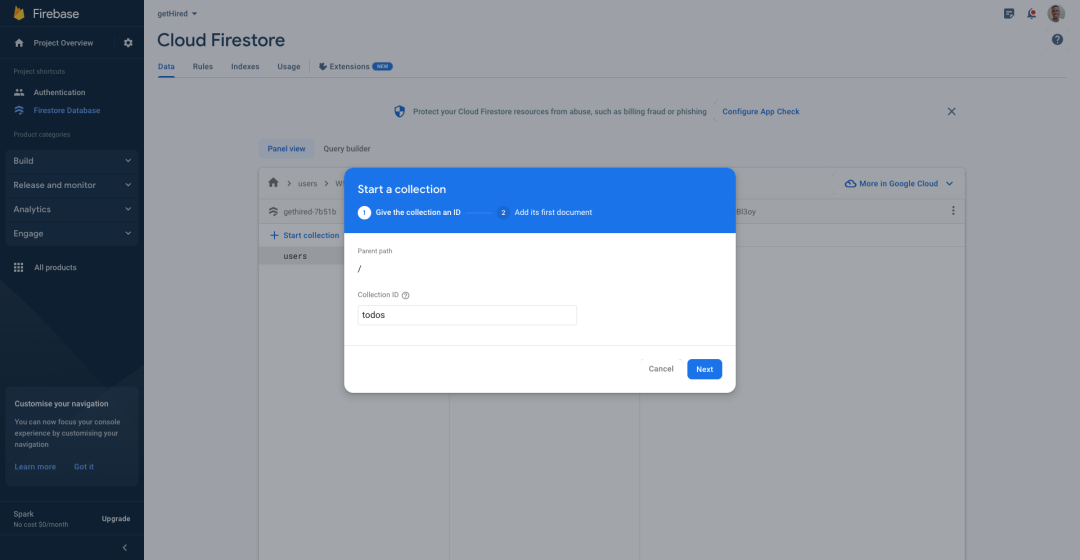
随着项目启动和运行,现在可以设置 firestore 数据库了。

创建名为todos的第一个集合。

设置完 Firebase Firsestore Collection 之后,就可以使用 Vuefire 了。
import initializeApp import getFirestore, collection ... other firebase imports export const firebaseApp initializeApp your application settings Firebase used for the firestore refs const db getFirestorefirebaseApp here we can export reusable database references export const todosRef collectiondb,
script setup import useCollection import collection const todos useCollectioncollectiondb, const someTodo useDocumentdoccollectiondb, , script template ul li vfor :key span todo span li ul template
插件地址:https://vue3-google-signin.syetalabs.io/

身份验证是任何应用程序处理敏感数据的一个重要方面。无论是银行app还是社交媒体平台,用户都希望确保他们的信息是安全的。在国外,Google 登录是常用的身份验证机制,允许用户使用其 Google 凭证登录应用,这样做不但可以节省时间,还能提供更无缝的用户体验。
对于在 Vue 3 项目中实现 Google Sign-In,vue3-google-signin 就是一种简单且可自定义的实现方式。从显示 Google 登录按钮到获取和管理用户身份验证令牌,vue3-google-signin 将处理整个身份验证流程,因此细节方面无需费心。
npm npm install S vue3googlesignin yarn yarn add vue3googlesignin pnpm pnpm add vue3googlesignin
很好,然后我们可以使用用户的谷歌帐户凭据在应用程序中对用户进行身份验证。
设置库轻而易举。你所需要做的就是将以下代码添加到应用程序的入口点(main.js 或 main.ts)。
import GoogleSignInPlugin appGoogleSignInPlugin, clientId: , ; other config app;
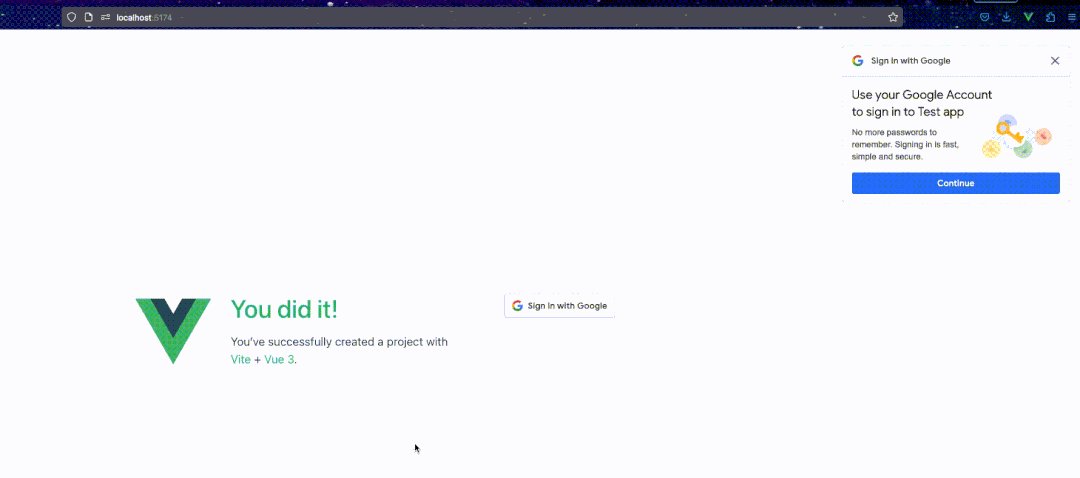
就是这样!现在让我们谷歌登录应用程序。我们可以使用以下代码将谷歌登录按钮添加到组件:
script setup lang import GoogleSignInButton, type CredentialResponse, ; handle success event const handleLoginSuccess response: CredentialResponse const credential response; console, credential; ; handle an error event const handleLoginError console; ; script template GoogleSignInButton @success @error GoogleSignInButton template
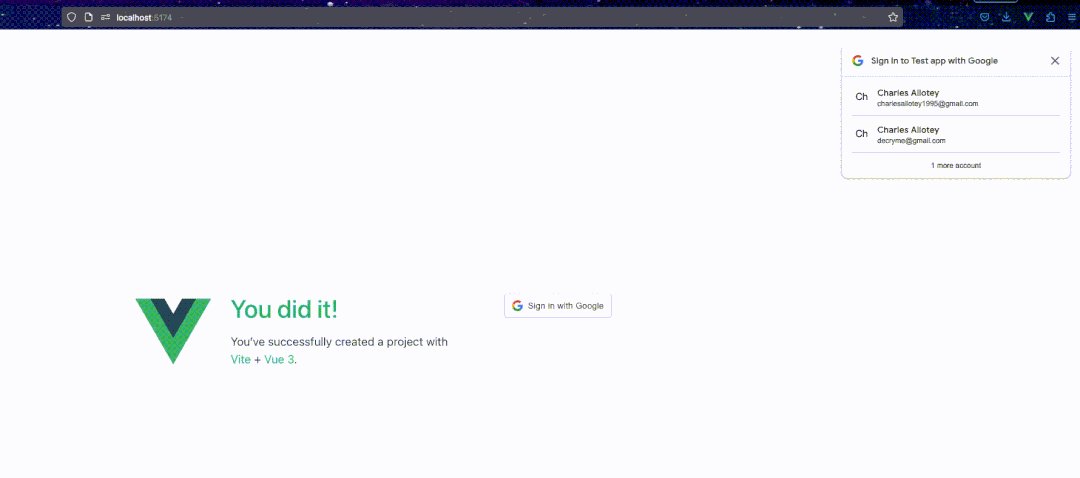
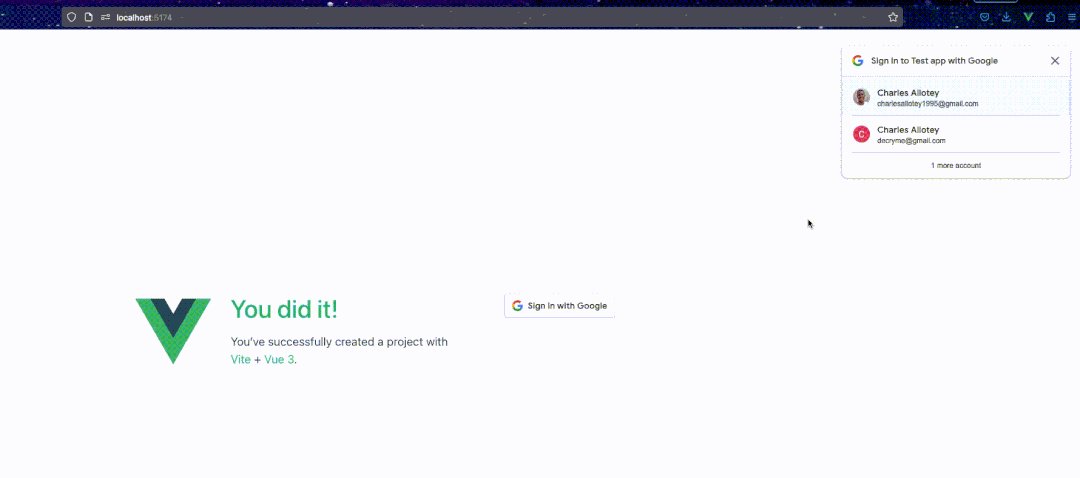
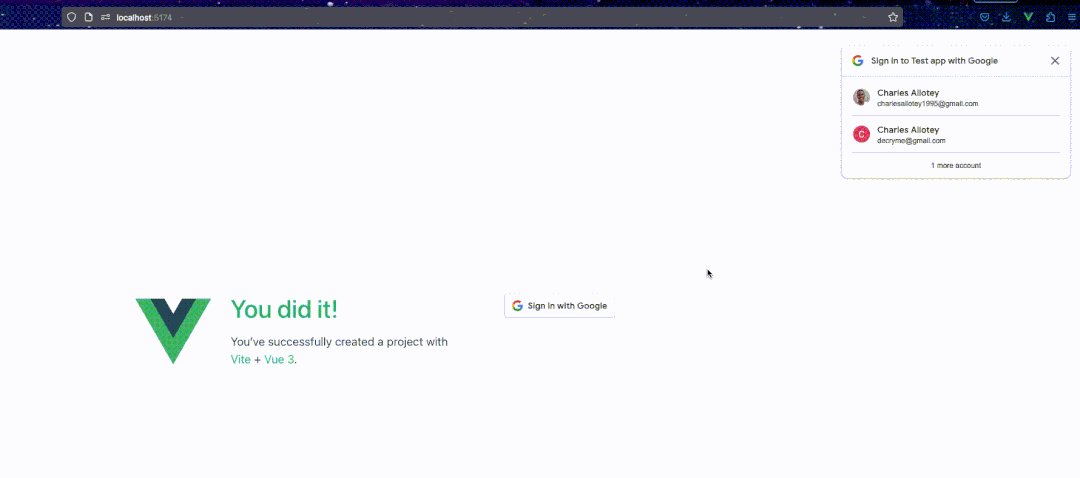
还可以试试 Google 新的 One Tap 身份验证,如果对话框的可见性仅限于用户登录应用程序,则在侧面显示一个小对话框或弹出窗口。
import useOneTap, type CredentialResponse ; useOneTap onSuccess: response: CredentialResponse console, response; , onError: console, options ;

总而言之,Vue 3 是一个强大的 JavaScript 框架,我们能够创建令人难以置信的用户界面和应用程序。借助本文中提到的插件和库,我们可以简化工作流程并在更短的时间获得更佳的结果。
如果觉得博客文章对您有帮助,异或土豪有钱任性,可以通过以下扫码向我捐助。也可以动动手指,帮我分享和传播。您的肯定,是我不懈努力的动力!感谢各位亲~
