今天来分享 6 个超实用的词云库,以快速实现词云效果!
wordcloud2.js 是一个基于 HTML5 Canvas 的词云库,主要用于生成词云效果。它的特点包括:
可以在浏览器和 Node.js 环境下运行。
支持文本颜色、字体大小、旋转等多种自定义选项。
可以生成 SVG 矢量图形,从而支持高分辨率或放大后不失真。
支持灵活的数据源类型:使用数组、JSON 数据、URL 或回调函数来提供词频数据。
使用方式如下:
打开终端命令行工具,进入项目目录。执行以下命令来安装 wordcloud2.js:
npm install wordcloud
代码中引入 wordcloud2.js 库文件,并创建一个 2D 画布或 HTML 容器元素,并用 id 或 class 属性给它取一个唯一标识符;
import WordCloud ; canvas idcanvas
使用 WordCloud 对象进行词云的生成和渲染。其中,第一个参数是上一步中创建的容器元素,第二个参数是一个设置选项的对象,其中 list 属性是一个按照 [ ['foo', 12], ['bar', 6]] 格式排列的二维数组,表示每个单词及其权重。
WordClouddocument, list: , , , , ... , 其他自定义选项 ;

Github:https://github.com/timdream/wordcloud2.js
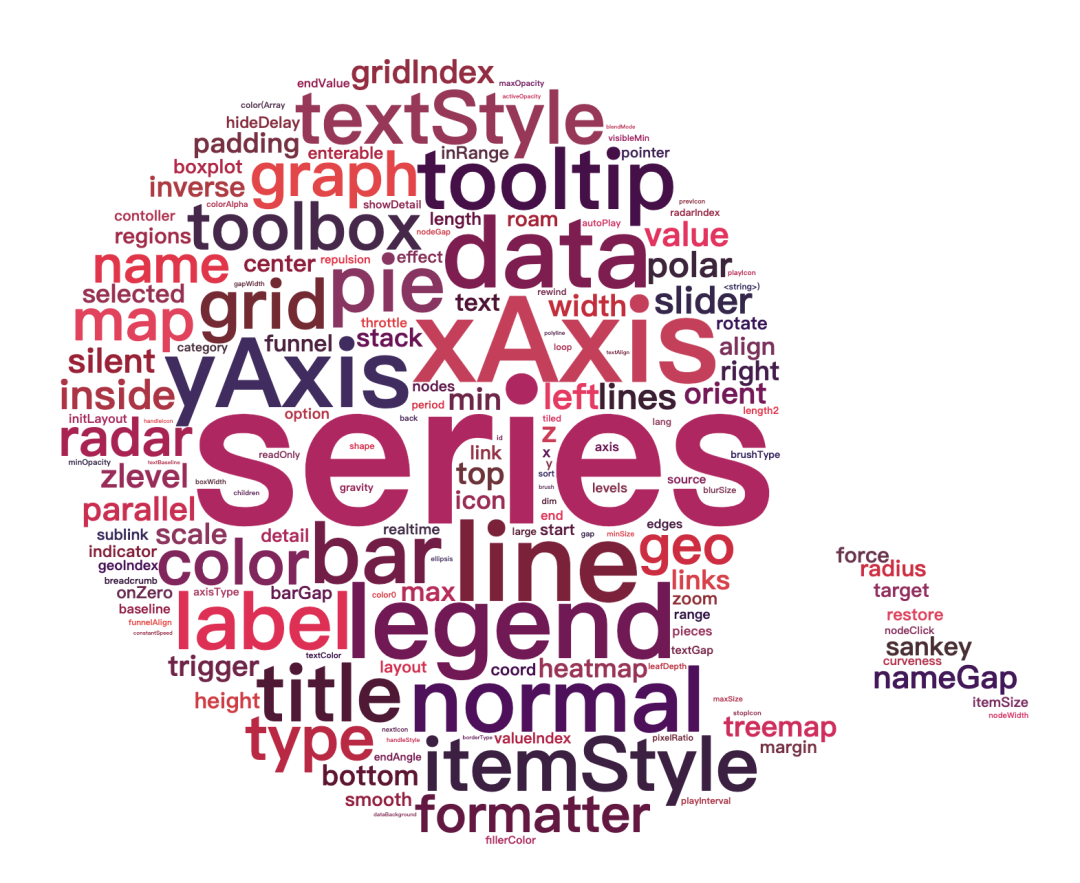
echarts-wordcloud 是基于 echarts.js 和 wordcloud2.js 的插件,用于在 echarts 可视化图表中创建词云。它的特点包括:
能够和 echarts.js 完美融合,使用起来非常方便。
支持自定义词云的颜色、形状、布局和样式等多种设置。
提供了灵活的数据源类型:支持 JSON 数据和顺序数组等格式,也可以使用回调函数来动态生成数据。
支持事件处理和动画效果,可以让词云更加生动有趣。
使用方式如下:
在项目中安装 echarts 和 echarts-wordcloud 两个包:
npm i echarts echarts-wordcloud --save
在项目中引入 echarts 和 echarts-wordcloud:
import echarts ; import ;
使用 echarts-wordcloud 生成和渲染词云:
const chartDom document; const myChart echartschartDom; const option series: type: , shape: , gridSize: , ... ; myChartoption;

Github:https://github.com/ecomfe/echarts-wordcloud
d3-cloud是一个基于 D3.js 和 HTML5 Canvas绘制输出的开源词云实现。它的特点包括:
采用无序布局,可以通过在一个范围内放置文本片段来生成词云。
可以使用不同的旋转角度和字体大小将单个文本片段放置在页面上。
可以使用不同的颜色和透明度更改词云文本的外观。
可以调整词云算法以根据不同的权重对词语进行排序,使更重要的词语显示更大,不重要的词语显示更小。
使用方式如下:
在终端中键入以下命令来安装d3-cloud:
npm install d3-cloud
安装完成后,在项目中导入d3-cloud:
import d3 ; import cloud ;
创建一个容器老包含词云
<div id="wordcloud"></div>
在JavaScript文件中,使用以下方式处理数据并生成词云:
const data : , size: , : , size: , : , size: , : , size: , : , size: , ; const layout d3 , data function return Math ; functiond return d; , draw; layout; function drawwords d3 , layout , layout , layout layout words , functiond return d ; , , functiond, i return d3i ; , , functiond return d, d d ; functiond return d; ; ;

Github:https://github.com/jasondavies/d3-cloud
react-tagcloud 是一个基于 React 框架的标签云组件,用于在应用中呈现具有不同字体大小和颜色的标签。它的特点包括:
易用性:提供了简单易用的API,可以方便地在React项目中使用。
可定制性:提供了多种自定义选项,可以自定义标签云的颜色、大小、字体、旋转角度等。
响应式设计:支持响应式设计,可以自适应不同的屏幕大小。
支持多种数据源:支持从数组、对象、URL等多种数据源中获取标签数据。
使用方式如下:
在终端或命令行工具中输入以下命令来安装 react-tagcloud:
npm install react-tagcloud
在 JavaScript 文件中,导入 react-tagcloud 并使用:
import ReactTagCloud ; const data value: , : , value: , : , value: , : , ... ; const options 其他 options 设置 ; 渲染标签云 ReactTagCloud tagsdata minSize maxSize colorOptinotallowoptions

Github:https://github.com/madox2/react-tagcloud
VueWordCloud 是一个基于 Vue.js 的词云组件库。它的特点包括:
支持关键词权重:支持自定义关键词的权重,从而可以根据关键词的重要性来调整词云的显示效果。
自定义样式:提供了多个选项,可以自定义词云的样式和颜色。
支持缩放:持对词云进行缩放和平移,从而可以查看更详细的数据。
支持筛选:支持按照关键词进行筛选,从而可以快速查找感兴趣的内容。
使用方式如下:
在终端中运行以下命令来安装 VueWordCloud:
npm install vuewordcloud
在项目中引入 VueWordCloud 组件:
import Vue ; import VueWordCloud ; Vue, VueWordCloud; vuewordcloud style :words :color fontfamily
在上面的代码中,'options' 是传递给 VueWordCloud 组件的词云选项,可以根据需要自定义这些选项。

Github:https://github.com/SeregPie/VueWordCloud
react-d3-cloud 是一个使用 d3-cloud 构建的词云 React 组件。
使用方式如下:
在终端中运行以下命令来安装 react-d3-cloud:
npm install react-d3-cloud
在 React 组件中使用 :
import React ; import render ; import WordCloud ; import scaleOrdinal ; import schemeCategory10 ; const data : , value: , : , value: , : , value: , : , value: , : , value: , ; const schemeCategory10ScaleOrdinal scaleOrdinalschemeCategory10; render WordCloud datadata width height fnotallow fnotallow fnotallow fnotallowword Mathword spiral rotateword word padding randomMath filld, i schemeCategory10ScaleOrdinali notallowevent, d console`onWordClick: $d`; notallowevent, d console`onWordMouseOver: $d`; notallowevent, d console`onWordMouseOut: $d`; , document ;

Github:https://github.com/Yoctol/react-d3-cloud
如果觉得博客文章对您有帮助,异或土豪有钱任性,可以通过以下扫码向我捐助。也可以动动手指,帮我分享和传播。您的肯定,是我不懈努力的动力!感谢各位亲~
