前端开发趋势总是在不断发展,有些趋势会长期流行。本篇文章给大家总结了2023 年将突出的一些前端开发趋势,分享给大家~
那是最美好的时代,那是最糟糕的时代;那是智慧的年头,那是愚昧的年头;那是信仰的时期,那是怀疑的时期;那是光明的季节,那是黑暗的季节;那是希望的春天,那是失望的冬天;我们全都在直奔天堂。 —— 狄更斯《双城记》
新年新气象!过去的三年对于任何行业来说都是压抑的三年,HS、GL、CY...,不是在做核酸,就是在去做核酸的路上。好在疫情的阴霾在逐渐散去,露出了一丝丝曙光 ~ 但我们面对的不确定性却越来越多了,面抵抗这种不确定性唯一的办法就是不断扩展视野、精进技能。新年伊始,关注一些前端的新趋势,保持对新鲜事物的嗅觉,才能在不确定的大浪潮中不至于迷失方向。
可以预见,经济压力将使效率成为一个关键话题,这将导致人们关注加速生产力工具的发展。
我们可以期待Rome和Turbopack等工具的快速发展,它们对开发人员体验产生重大影响——捆绑速度、CI时间等,由于 JavaScript 交付和/或可扩展架构(孤岛)的新颖方法,同时仍与React兼容,像Astro或Aleph.js这样的框架将获得更多关注。
我们已经见证了用非 JavaScript(rust、go) 编写的前端工具新时代的诞生。虽然仍有许多公司还没有准备好证明迁移成本的合理性,但那些敢于这样做的公司可以享受 10 倍(字面意思)构建速度的好处,并大大提高工程师的幸福感。
工程师应该不断增加他自身的价值,理想情况下,一个人应该对他的技能进行 T 型塑造。
这意味着在某些方向上要深入,但也要有广泛的技能。他说,那些想要掌握前端技术的人需要了解网络、DevOps、自动化、测试、编程概念、安全、SEO、用户体验设计、软件架构、性能优化、资产优化、分析等方面的知识。
甚至需要关注美学、理解构图和运动概念以及至少了解颜色的基础知识非常有帮助,必须具备良好的网络排版和排版原则知识。
2022年是 React 18 的发布年份,这是自 2020 年 10 月以来的最后一次重大版本更新。这是一个重要的里程碑,因为 React 团队多年来一直在研究和开发 React 中对并发的支持,这是对 React 核心 —— 基础更新渲染模型的又一大进展。
React 18 带来了一些开箱即用的改进,例如自动批处理、新 API(如startTransition)以及支持Suspense,想回头看看?【传送门】
随着 2015 年 6 月 ECMAScript 2015(或 ES6)的发布,JavaScript 语言进入了它的黄金时代。在交付了许多期待已久的功能(如类或模块)之后,每年定期进行更新,然后添加其他重要功能,如 async/await 或 rest/spread 运算符。
尽管它现在处于相当成熟的状态,但该语言仍在逐年稳步发展。ECMAScript 2022 的一些亮点是公共、私有和静态类成员、顶级 await 和Object.hasOwn。
如果说 JS 已经成熟但仍在发展,那么 CSS 的发展速度比以往任何时候都快。与 HTML5 一起,CSS3 取得了巨大成功,尽管我们经常将其作为单一规范来谈论,但 CSS 级别 3 将该语言划分为几个称为“模块”的独立文档。如今,最新的 CSS 简称为 CSS,其级别仅用于区分早期版本的功能。
如果 CSS3 是一场革命,那么还有另一场革命在望。更多视口单元、原生嵌套、容器查询……
如果浏览器跟不上,语言进化就没有意义。幸运的是,在标准化工作之后,主要浏览器供应商也努力遵守它们。如今,每个主流浏览器都是常青浏览器,这意味着它们会在后台自动升级并始终运行它们的最新版本。
2022年我们见证了浏览器中的许多新功能,并且我们写了很多即将推出的功能。在5 月份的年度 Google I/O 大会上,浏览器团队正在齐心协力,开会讨论他们打算开展的功能和优先事项。
回顾一下Compat 2021和Interop 2022!
2022年是高级 SSR 和 hydrate 技术(如React 服务器组件和选择性水化)以及 Islands Architecture 等新范例的一年。我们解释了后者,并在 9 月份完成了一些实施。
我们也开始看到一些围绕 CSS-In-JS 的讨论,它在过去两三年变得非常流行,尤其是在 React 中。10 月,我们研究了 CSS-in-JS 的问题和优势,包括性能影响。
TypeScript 是一种编程语言,是 JavaScript 的超集,由微软于 2012 年发布。创建它的想法来自于 JS 不限制对象的类型。正如这个编程语言的名字所暗示的那样,它支持 JS 所缺乏的可选类型。TypeScript 还添加了枚举以促进代码组织。
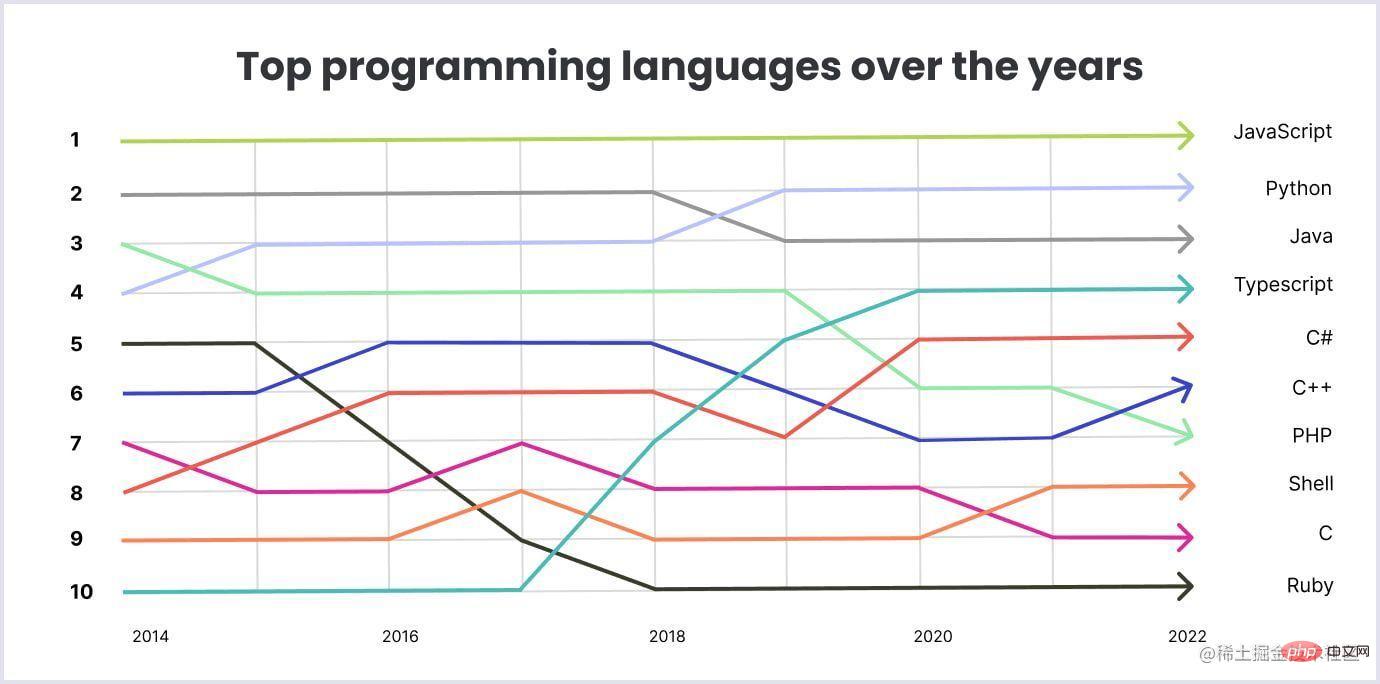
Microsoft 的解决方案并不是市场上唯一的解决方案。然而,GitHub 的状态显示 TypeScript 同比稳居第四。它仍然是这里最常用的编程语言之一。

资料来源:Octoverse 的状态 | GitHub
TypeScript 采用了 JavaScript 语法和语义。它带来了一些 JavaScript 开发人员渴望的额外功能。这种语言提高了开发人员的工作效率,并使维护不断增长的代码库变得更加容易。
让我们回顾一下 TypeScript 作为最强大的 JavaScript 趋势之一的主要优势。
轻松上手:对于那些熟悉 Javascript 的人来说,切换到这种语言并不是那么具有挑战性。
广泛采用:TypeScript 得到顶级 Javascript 库和框架的支持。此外,它还编译可读且基于标准的 Javascript。
可选静态类型:TypeScript 基于结构类型或“鸭子”类型。使用这种语言,您可以通过组合现有类型来创建复杂类型。为此,您可以使用联合或泛型。此外,这种语言支持接口。
早期错误检测:TypeScript 可以通过突出显示意外行为来减少程序错误的数量。它发生在编译时,而不是在执行期间,就像 Javascript 本身一样。这就是 TypeScript 设法生成更高质量代码的方式。
大规模解决方案支持:Javascript 并非用于创建现代 Web 中充斥的大型复杂系统。为此,TypeScript 借用了一些面向对象的特性,如接口、泛型和模块。
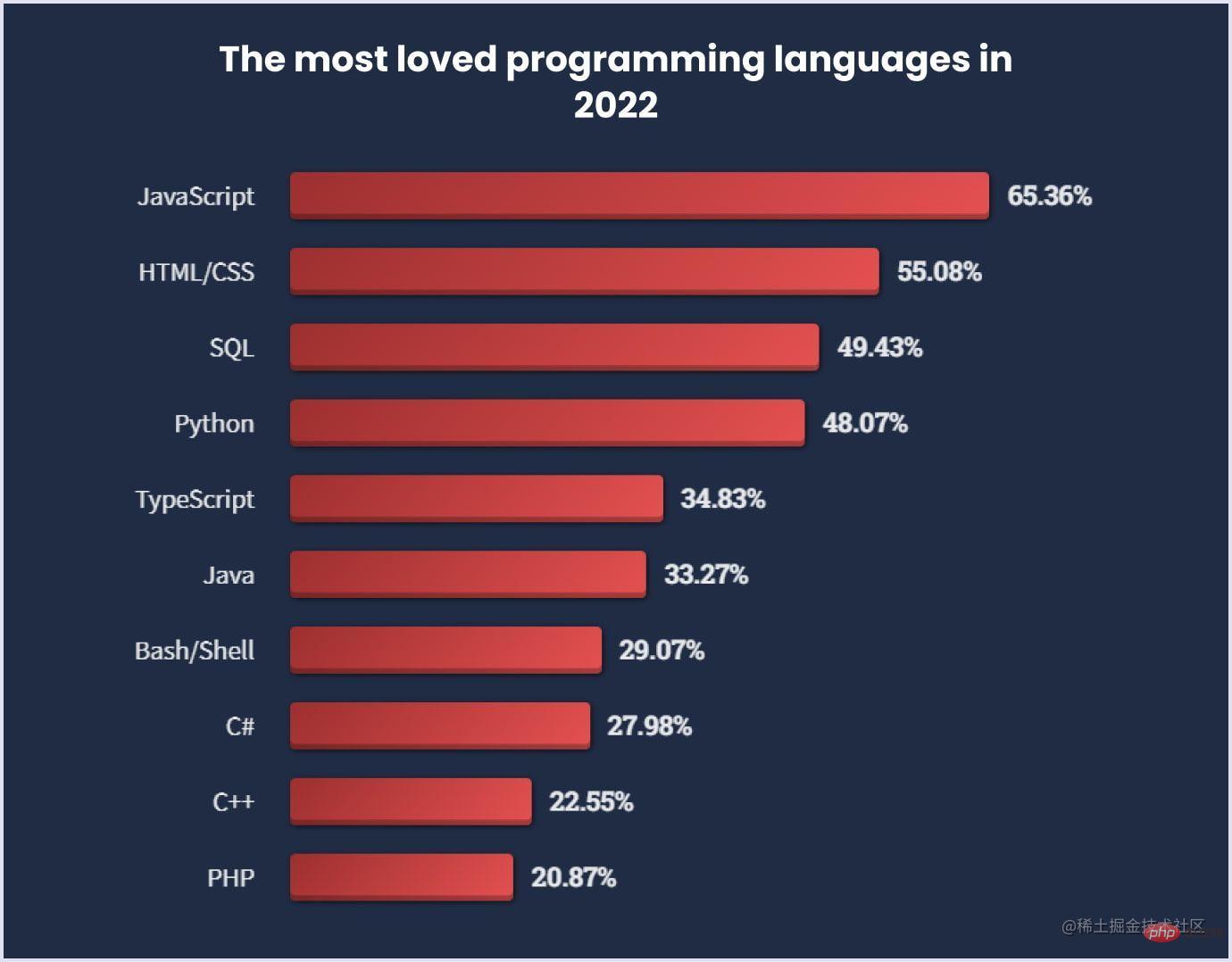
根据Stack Overflow 开发人员调查,这就是为什么 TypeScript 是 2022 年最受喜爱的 5 种编程语言之一。JS 趋势表明,这项技术的受欢迎程度将在 2023 年继续增长。

因此,这种语言的广泛接受是最近最具影响力的 JavaScript 趋势之一。但是,它也有缺点。TypeScript 代码需要编译成常规的 JavaScript 代码才能由浏览器执行。在处理小型项目时,这种延迟可能会很严重。所以在这些情况下,JavaScript 仍然可以更好地工作。
从 JavaScript 到 TypeScript 的演变势不可挡。在这场 Web 开发的大迁移中,全栈应用的端到端类型安全无疑是一个重要的趋势。此概念的实现与通信层 (API) 相关,通信层需要将类型化实体(例如type User,type BlogPost)从服务器桥接到客户端应用程序。
在用于客户端-服务器通信的 Web 开发中,通常在REST和GraphQL中做选择。两者都可以与OpenAPI for REST 和GraphQL Code Generator for GraphQL 一起使用,为前端应用程序生成类型化的模式文件。
然而,有一个名为tRPC的类型安全 API 的后起之秀,它可以用作 REST/GraphQL 的替代品。如果您在前端和后端共享代码的 TypeScript monorepo 中工作,tRPC 使您能够将所有类型从后端导出到前端应用程序,而无需任何类型化模式的中间生成。随后,前端只需使用在后台通过 HTTP 连接的类型化函数即可调用后端的 API,以启用实际的客户端-服务器通信。总体趋势肯定会朝着使用更多此类类型安全解决方案的方向发展,用于全堆栈应用程序,如 tRPC、Zod、Prisma和TanStack Router,它们都在应用程序的边缘提供类型安全。
这一切都始于 Ryan Dahl在 2009 年的一次会议上宣布Node.js。最初是一项将 JavaScript 与浏览器分离并使其在服务器上可用的实验,后来成为 JavaScript 在过去十年中取得成功的最大推动力之一。本质上,Ryan Dahl 在没有浏览器本身的情况下为 Node.js 使用了称为 V8 的 JavaScript 引擎(由 Chrome 实现)。因此,Chrome 浏览器和 Node.js 使用相同的 JavaScript 引擎,但有自己的 JavaScript 运行时(例如浏览器 API 与节点 API)来与之交互。
十年后,Ryan Dahl宣布Deno 成为 Node 的继任者,并承诺为开发人员提供一个更安全、更快速的环境,其中包括类似浏览器 API、TypeScript 和开箱即用的标准库。Deno也运行在 V8 上,不过现在只是众多 JavaScript 运行时中的一种。
在边缘功能的竞争领域,许多云提供商实现了自己的 JavaScript 运行时(例如 Cloudflare Workers),它针对自己的基础设施(例如 Cloudflare)进行了优化。因此,Deno 的商业模式也正在成为一个云提供商,拥有Deno Deploy和他们的即时边缘渲染 SSR 框架(最初作为概念验证),称为Deno Fresh。像Bun (在 JavaScriptCore Engine 上运行并在 Zig 中臭名昭著地实现)这样的独立于云提供商的解决方案最近成为最快 JavaScript 运行时竞赛中的另一个热门话题。
由于不同的运行时,敏锐的头脑会(再一次)看到 JavaScript 领域中的大量碎片。如果事情搞砸了,我们最终会遇到多年来在浏览器中支持零散的 JavaScript 的情况,但这次是在服务器上,当部署在不同的云提供商上时,并不是所有的 JavaScript 都在运行时得到同样的支持。因此,所有利益相关者(例如 Deno、Vercel、Cloudflare)都加入了WinterCG,以就其 JavaScript 运行时之间的 API 互操作性进行协作。
市场上已经达成了一种新的共识:针对于不同的场景,构建不同的低代码平台。但是呢,我们空间需要怎样的低代码平台?这成了今年的一个新问题。
而对于中小型公司,还面临着一个问题,开发人员响应“热闹驱动开发”开发了低代码平台,而这些低代码平台似乎并没有真正体现价值。对于业务人员而言,这些低代码平台的学习成本太高。
尽管主要原因可能是,开发人员没有考虑普通用户的体验。但是呢,实际上的原因可能是:设计不出适合于业务人员的体验?而这个问题可以换个角度来看,在金融科技公司里,他们更希望招聘的是懂得 Python 的金融工程人才。也因此放到低代码领域来看,这些公司或许需要懂得一些技术的数字化人才。
推荐20个开源的前端低代码项目
在 React-land 中,create-react-app (CRA) 主导了几年。这在当时是一场小小的革命,因为初学者获得了一个随时可用的 React 入门项目,而无需再使用 React 设置配置自定义 Webpack。然而,在过去的一年里,Webpack 很快就过时了。

Vite是单页应用程序 (SPA) 方面的新手,因为它可以与所有流行的框架(
如果觉得博客文章对您有帮助,异或土豪有钱任性,可以通过以下扫码向我捐助。也可以动动手指,帮我分享和传播。您的肯定,是我不懈努力的动力!感谢各位亲~
